Bước 1: Tìm một web host uy tín và đăng ký domain
Bước đầu tiên trong cách thiết kế website là tìm nhà cung cấp dịch vụ web hosting đáng tin cậy.
Nhiều người thường có tâm lý chọn những host giá rẻ cho nhanh rồi bắt đầu thiết kế. Và đó cũng là sai lầm của họ bởi không phải nhà host nào cũng có chất lượng dịch vụ như nhau. Vì vậy bạn nên chọn lựa từ danh sách những nhà cung cấp có tiếng.
Dưới đây là checklist để đánh giá một nhà cung cấp web hosting chất lượng:
- Có host nhiều web chất lượng cao
- Có dịch vụ chăm sóc khách hàng tốt
- Hướng dẫn chuyên sâu giúp bạn hiểu rõ vấn đề
- Luôn hỗ trợ nhiều nền tảng cho bạn
- Có các tính năng công thêm khiến việc sử dụng dễ dàng hơn, ví dụ như tự động backup
Sau khi đã tạo hosting, bạn cần có tên miền (domain). Hiện nay có nhiều nhà cung cấp hosting đi kèm với tên miền. Hãy liên hệ với họ để được tư vấn các gói dịch vụ phù hợp.
Bước 2: Chọn nền tảng để thiết kế website
Sau khi đã có domain và hosting, bạn hãy chọn nền tảng thích hợp để thiết kế web. Có nhiều nền tảng có sẵn để bạn có thể sử dụng để thiết kế website một cách dễ dàng, từ các trình soạn thảo trực tuyến đến các hệ thống quản lý nội dung (CMS) như WordPress hay Joomla.
- Wordpress: nền tảng phổ biến, có hơn 30% người dùng trên toàn cầu. Wordpress cung cấp các dịch vụ kỹ thuật miễn phí cũng như cho phép bạn hoàn toàn kiểm soát giao diện trang web của mình. Tuy nhiên, để sử dụng các tính năng bổ sung như lưu trữ và bảo mật, bạn sẽ cần phải trả phí.
- Joomla: một lựa chọn khi bạn muốn có một trang web chuyên nghiệp hơn. Phần mềm này giúp xây dựng trang web có tính phức tạp, hiệu suất tối ưu và bảo mật cũng cao hơn so với Wordpress.
Ngoài CMSs, bạn có thể sử dụng phần mềm Website Builders. Công cụ này khá đơn giản để tạo website chỉ bằng các phương pháp kéo, thả. Đặc biệt, bạn có thể sử dụng mà không cần kiến thức về code cũng như các hiểu biết kỹ thuật khác. Hãy chọn cho mình nền tảng phù hợp với trình độ kỹ thuật và mục tiêu của bản thân.
Những phần tiếp theo trong bài viết này sẽ hướng dẫn bạn sử dụng Wordpress để thiết kế web bởi nó là công cụ phổ biến nhất. Bên cạnh đó nó còn có nhiều tools giúp bạn dễ dàng hoàn thiện trang web.
Bước 3: Cài đặt công cụ cần thiết
Đầu tiên hãy cài đặt Wordpress về máy. Sau đó thiết lập thêm các các công cụ nữa để phục vụ việc thiết kế web được hoàn chỉnh.
Hãy chọn một theme phù hợp với thiết kế để làm giao diện chính cho website. Trong Wordpress có hẳn một kho tàng theme để bạn chọn lựa. Lời khuyên cho bạn là hãy sử dụng các theme miễn phí trước. Hoặc bạn cũng có thể chọn theme trong danh bạ Wordpress. Lưu ý nên chọn những theme được đánh giá tích cực và vừa được cập nhật nhé. Đây là 2 tiêu chí để chọn theme giúp bạn tránh khỏi những rắc rối sau này. Sau khi đã chốt được theme, hãy cài đặt và kích hoạt.
Để thiết kế website nhanh hơn thì bạn nên dùng WordPress page builder plugin. Để sử dụng chúng thì rất đơn giản, nhưng sẽ cần nhiều thời gian và công sức để xây dựng một trang web đẹp mắt.
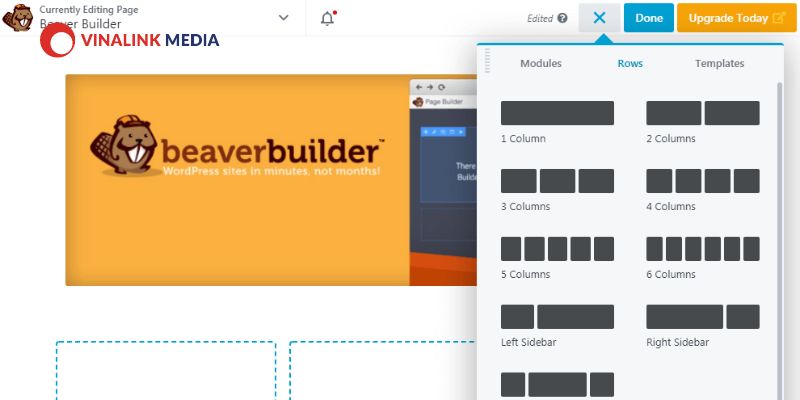
Có khá nhiều plugin builder trên WordPress, trong đó Beaver Builder là công cụ có nhiều tính năng mà thao tác sử dụng lại rất đơn giản. Bạn có thể sử dụng các yếu tố có sẵn từ nó để thêm vào website, với thao tác kéo thả xuống vị trí cần thêm là được. Sau đó bạn cũng có thể điều chỉnh để trang web nhìn đẹp mắt hơn.
Beaver Builder khá cho những người mới bắt đầu với WordPress. Tuy nhiên nếu bạn không thích công cụ này thì còn có nhiều lựa chọn. Khi bạn đã tìm được plugin thiết kế web thích hợp, bước tiếp theo chỉ cần cài đặt và sử dụng để làm quen với nó.
Bước 4: Phác thảo Mockup cho giao diện web
Các bước trên đã hướng dẫn bạn sử dụng các tính năng kỹ thuật có sẵn. Bước tiếp theo trong cách thiết kế website chính là lúc để bạn thể hiện sự sáng tạo. Hoạt động này gọi là Mockup.
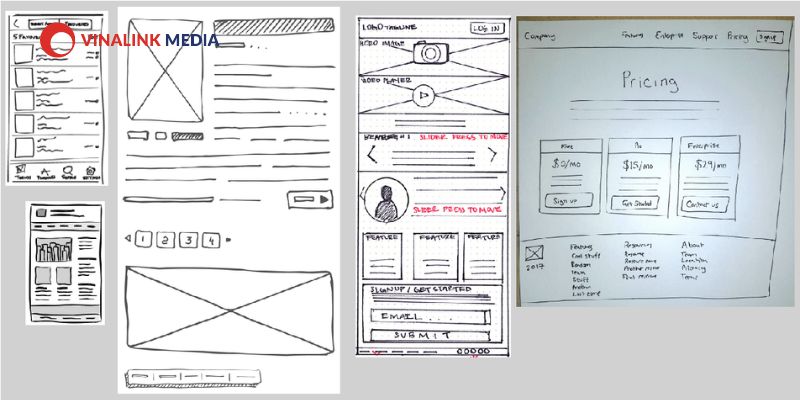
Hãy chuẩn bị giấy bút để phác thảo sơ qua bố cục giao diện web. Bạn không cần vẽ các chi tiết cụ thể mà chỉ cần có đủ yếu tố bạn muốn có trên web là được. Mockup sẽ đóng vai trò là hình ảnh tham khảo trước khi bạn bắt tay vào thiết kế.
Nếu không có giấy bút thì bạn có thể sử dụng các phần mềm online. Điều này sẽ hơi mất thời gian và công sức khi bạn cần học thêm cách sử dụng các công cụ ấy.
Ở bước Mockup này bạn có thể chỉnh sửa nhiều lần đến khi hài lòng với bố cục giao diện trang web.
Bước 5: Xây dựng website Prototype (bản mẫu website)
Sau khi đã có phác thảo, giờ là lúc để chuyển bản nháp lên digital. Hay còn gọi là tạo Prototype cho trang web.
Khi đã có page builder tốt, bạn chỉ cần mở nó ra bằng WordPress editor. Sau đó kéo thả các yếu tố bạn muốn thêm vào trang web, sắp xếp sao cho giống bản phác thảo là được.
Điều quan trọng nhất là dàn trang cho Prototype được hoạt động và có đầy đủ các yếu tố trên mockup. Sau đó, bạn có thể đi sâu vào thiết kế và chỉnh sửa các chi tiết nhỏ hơn như màu sắc, phông chữ,…
Thường thì mockup của bạn sẽ khác hoàn toàn so với việc chuyển đổi sang prototype. Điều này là hoàn toàn bình thường. Ngoài ra, prototype của bạn cũng không cần phải giống với một trang web hoàn chỉnh. Thời gian để thiết kế sẽ phụ thuộc vào phong cách làm việc của bạn. Nếu bạn là người cầu toàn thì việc này sẽ mất nhiều thời gian hơn để điều chỉnh.
Nên nhớ là đừng vội quan tâm đến văn bản nội dung trên trang web. Để xây dựng prototype nhanh chóng hơn, bạn có thể sử dụng các text placeholder và stock image để điền vào các phần trống. Khi bạn đã hoàn thành việc thiết kế giao diện và thấy mọi thứ đều hợp ý, bạn có thể thêm nội dung vào để thay thế.
Bước 6: Kiểm tra tính thân thiện trên thiết bị di động.
Cuối cùng, hãy đảm bảo rằng trang web của bạn được tối ưu hóa để hiển thị một cách đẹp mắt và dễ sử dụng trên các thiết bị di động như điện thoại thông minh và máy tính bảng. Điều này đảm bảo rằng người dùng có trải nghiệm tốt nhất khi truy cập trang web của bạn từ bất kỳ thiết bị nào.
Tuy nhiên bạn không cần quá lo đâu vì hầu hết các page builder WordPress đều hỗ trợ mobile ngay từ đầu. Thiết kế giao diện của bạn đã được tự động điều chỉnh sao cho đẹp mắt trên điện thoại nên bạn không cần làm gì cả.
Để cho chắc ăn thì bạn cũng nên kiểm tra lại một lượt xem có vấn đề gì không nhé. Có 2 cách để kiểm tra. Thứ nhất, bạn có thể dùng chính điện thoại di động của mình để truy cập. Thứ 2, bạn có thể dùng Chrome’s Dev Tools. Khuyên bạn nên dùng cách này vì có thể tự chọn độ phân giải để duyệt website.
Nếu còn có vấn đề, hãy quay lại bước 5 prototype để sử dụng công cụ website builder để sửa chữa kịp thời. Sau khi khắc phục xong, website do bạn tự tay thiết kế đã sẵn sàng để ra mắt chính thức.
Một số lưu ý khi áp dụng cách thiết kế website với 6 bước trên
Chất lượng nội dung hữu ích và thiết thực của website sẽ thu hút khách hàng truy cập vào trang và thúc đẩy họ làm các hành động cần thiết để tạo chuyển đổi. Để làm được điều này bạn cần tối ưu hóa cả nội dung lẫn hình thức trình bày (phông chữ, bố cục bài viết, hình ảnh).
Khi làm website để bán hàng, giao diện của web phải thích ứng linh hoạt được với tất cả các thiết bị: máy tính, điện thoại, máy tính bảng,...Điều này giúp tăng cường trải nghiệm đa dạng cho người dùng.
Đảm bảo rằng tất cả các liên kết đều hoạt động hiệu quả; và website có thể vận hành trơn tru trên cả điện thoại di động và máy tính để bàn bằng cách kiểm tra kỹ mỗi trang.
Hãy chú ý đến các thẻ tiêu đề và phần mô tả của từng trang. Việc sắp xếp các thẻ tiêu đề có thể ảnh hưởng đến hiệu suất và sự phổ biến của trang web trên các công cụ tìm kiếm.
Kết luận: Cách thiết kế website không còn là điều quá khó khăn nếu bạn tuân theo các bước đơn giản mà bài viết đã nêu trên. Từ việc chọn nền tảng phù hợp đến việc tối ưu hóa nội dung và giao diện, mọi điều đều có thể được thực hiện một cách dễ dàng và hiệu quả. Với những thông tin từ Vinalink, hy vọng bạn có thể tự tin xây dựng một website độc đáo và chuyên nghiệp để thúc đẩy mục tiêu kinh doanh của mình. Đừng ngần ngại bắt đầu ngay hôm nay và biến ý tưởng của bạn thành hiện thực!