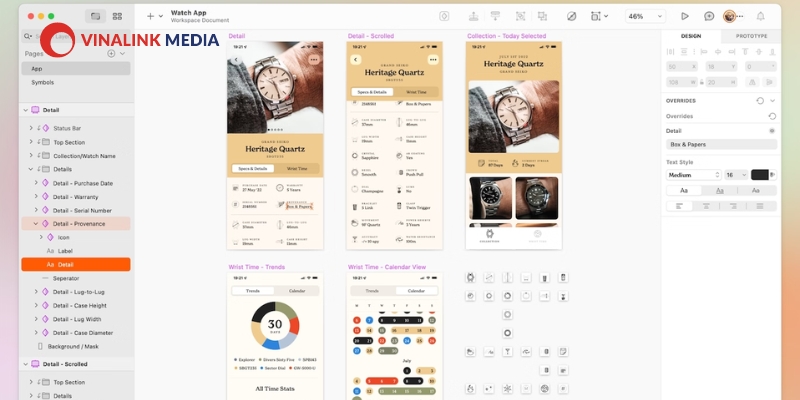
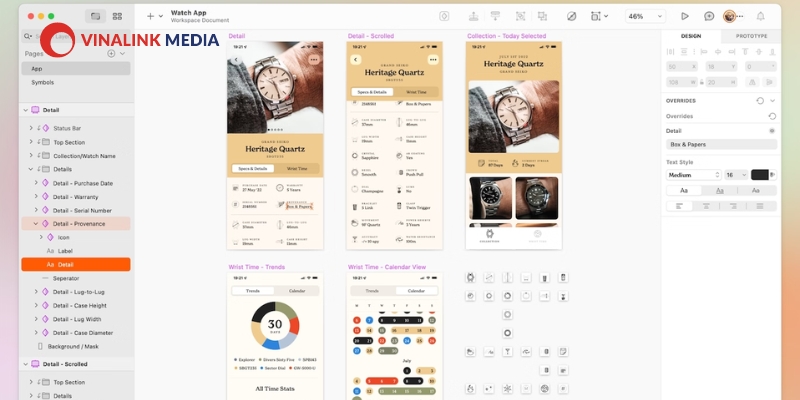
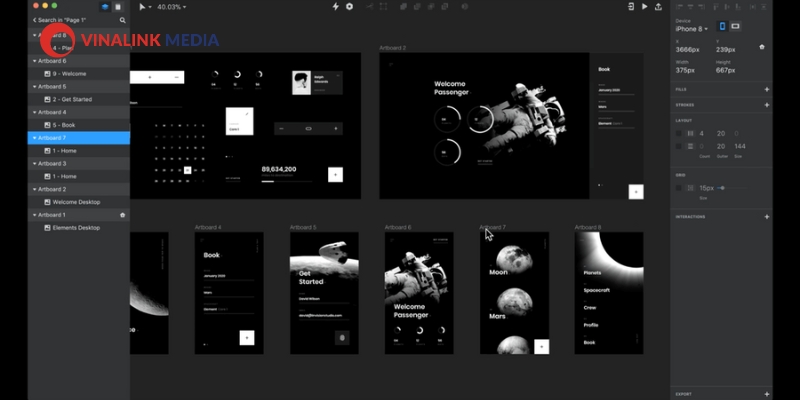
1. Sketch
Sketch là một trong những công cụ thiết kế UI hàng đầu được ưa chuộng bởi tính linh hoạt và dễ sử dụng của nó. Với khả năng xử lý hình ảnh và chỉnh sửa vector chính xác, Sketch được xem là sự kết hợp lý tưởng giữa Illustrator và Photoshop. Tuy nhiên, Sketch hoạt động tốt hơn trên MacBook so với Windows/PC.

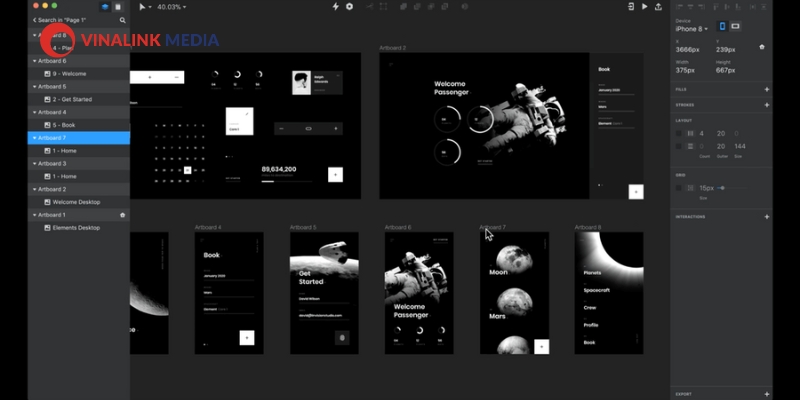
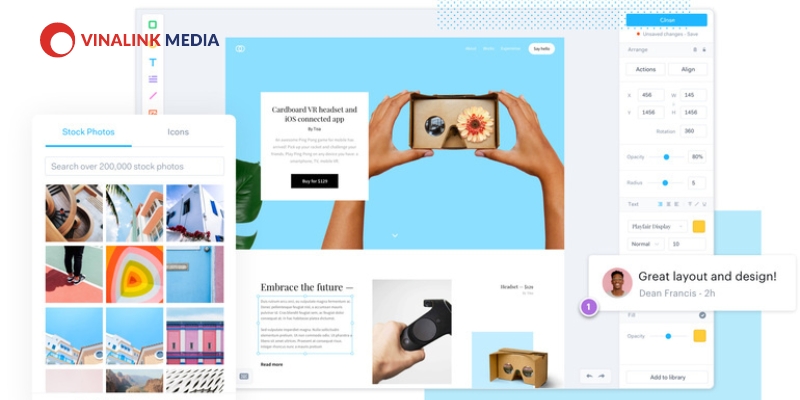
2. InVision Studio
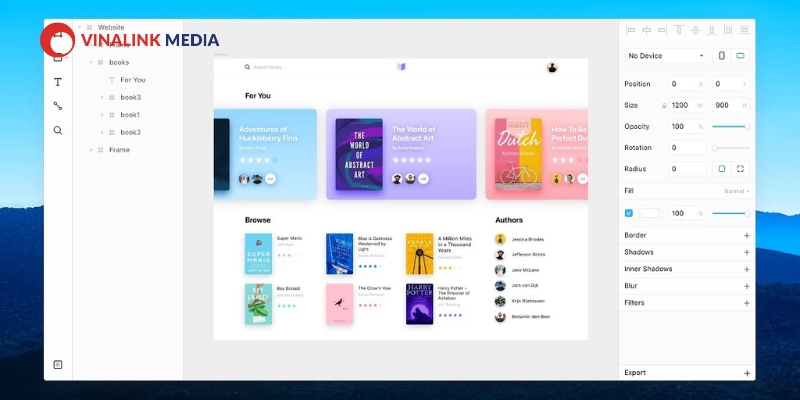
InVision Studio tạo ra các prototype nhanh chóng và chân thực, cung cấp tính năng playback hữu ích để theo dõi lịch sử thay đổi thiết kế. Nó cũng cho phép tổ chức layers, điều chỉnh size hình ảnh và tích hợp microinteractions như các công cụ khác. Một điểm nổi bật của InVision Studio là khả năng thiết kế đáp ứng với mọi thiết bị từ PC, điện thoại di động đến laptop, máy tính bảng.

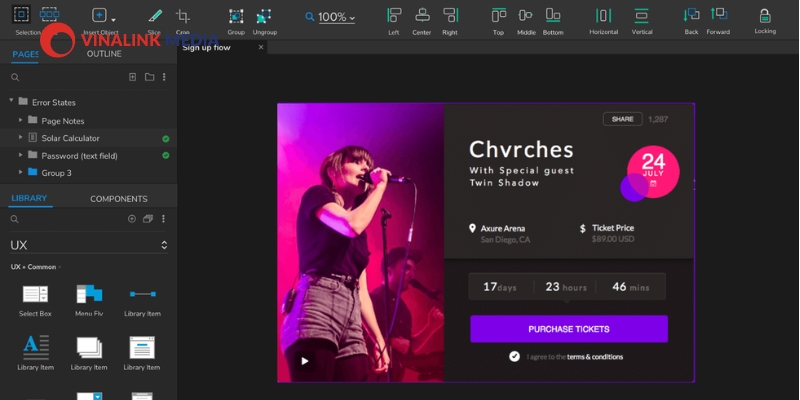
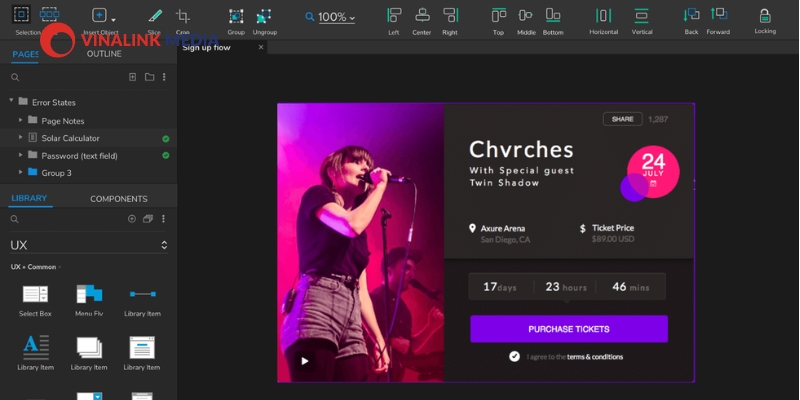
3. Axure
Axure là một công cụ mạnh mẽ cho phép thiết kế và mô phỏng giao diện trang web một cách nhanh chóng và chính xác. Axure có một bộ thư viện đa dạng các thành phần bao gồm nút, tiêu đề, liên kết, hình ảnh,… giúp người dùng tái hiện giao diện trang web một cách chân thực. Nó cũng hỗ trợ việc ghi lại tiến trình và hiển thị thay đổi real-time, giúp các thành viên trong dự án theo dõi và đồng bộ hóa công việc.
Công cụ này khá phức tạp nên sẽ phù hợp với Designer lâu năm hơn là newbie.

4. Craft
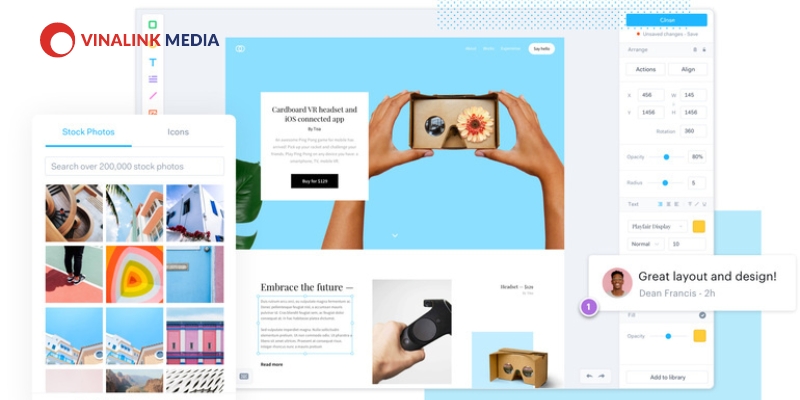
Craft là một plugin miễn phí của InVision, hỗ trợ đồng bộ hóa quá trình thiết kế của Photoshop và Sketch. Nó cho phép người dùng dễ dàng đổ dữ liệu vào layout và truy cập trực tiếp vào các kho hình ảnh như Getty và iStock. Đặc biệt, Craft cũng cho phép tạo prototype sống động với các tương tác và animation cơ bản.

5. Proto.io
Proto.io là một công cụ cho phép tạo prototype một cách nhanh chóng và chính xác. Nó cung cấp một kho giao diện đa dạng và tích hợp các template có sẵn cho nhiều thiết bị khác nhau. Proto.io cũng hỗ trợ tính năng giao tiếp bằng cách cho phép người dùng bình luận và feedback qua video.

6. Adobe XD
Nhắc đến công cụ thiết UX/UI đẳng cấp thì không thể bỏ qua Adobe XD - một ứng dụng từ Adobe. Nó cho phép mở các tệp từ Sketch, Photoshop và Illustrator và tích hợp với nhiều plugin khác nhau. Các vector được tạo bởi Adobe XD có độ chính xác cao và dễ dàng tích hợp vào quy trình thiết kế.

7. Marvel
Marvel là một công cụ toàn diện cho các thiết kế UI. Nó có tính thân thiện với người dùng ở mọi cấp độ kinh nghiệm và cung cấp chức năng Handoff để tạo HTML code và CSS. Tuy nhiên, Marvel không hoạt động offline và có hạn chế trong việc hiển thị thay đổi từ các thành viên khác nhau.

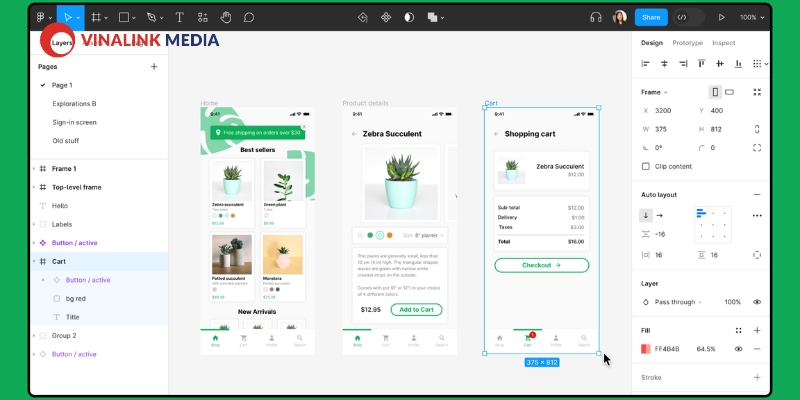
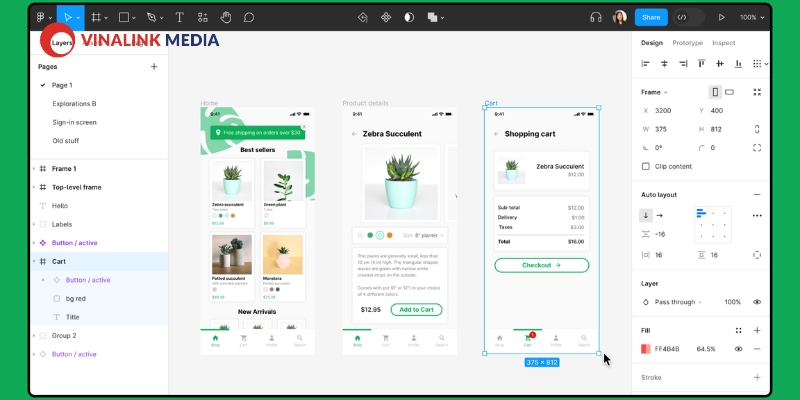
8. Figma
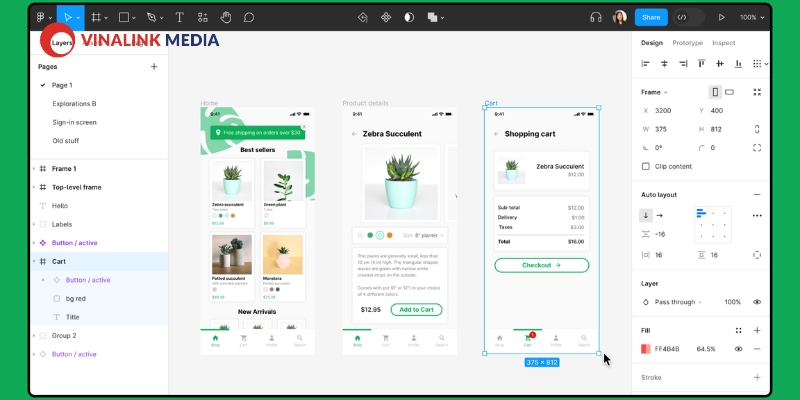
Figma là một trong những công cụ hàng đầu trong thiết kế giao diện trang web, được sử dụng rộng rãi bởi nhiều doanh nghiệp và cá nhân. Nó hoạt động ổn định trên nhiều nền tảng và tích hợp FigJam, một module cho phép sự sáng tạo và thống nhất ý tưởng.

9. Framer X
Framer X là một công cụ đơn giản để tạo prototype UX/UI, cho phép tích hợp các mạng xã hội và nhúng nhiều loại phương tiện khác nhau. Nó hỗ trợ ReactJS component và tạo ra prototype chất lượng cao mà không cần đến lập trình viên.

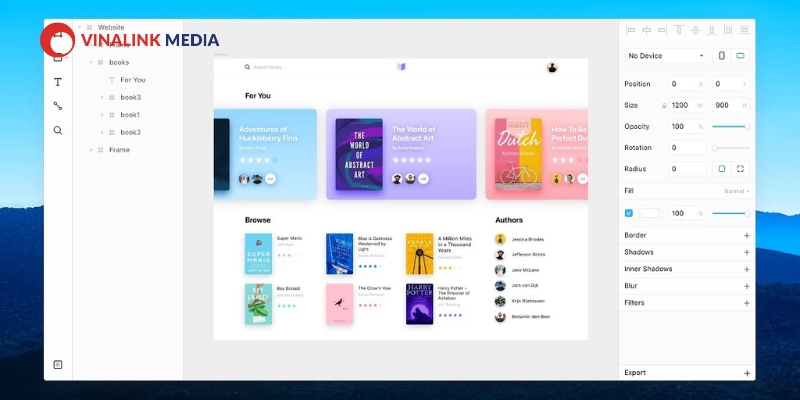
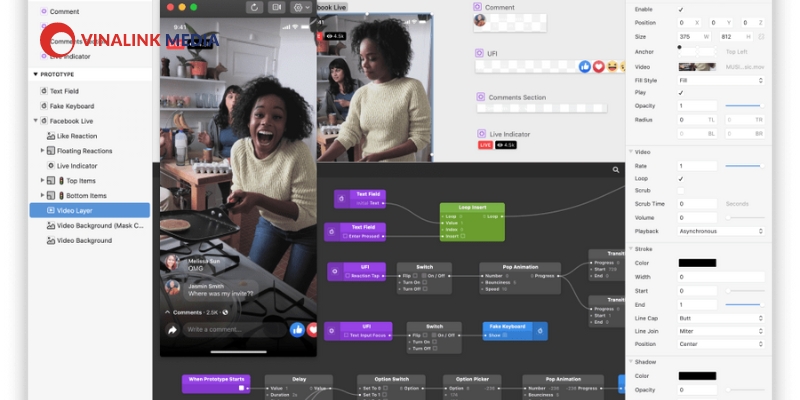
10. Origami Studio
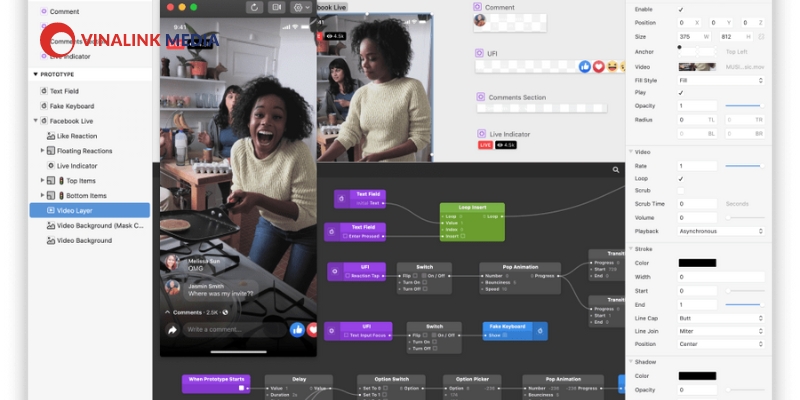
Origami Studio là một công cụ của Facebook, được tạo ra dành riêng cho các Facebook Designer. Nó bao gồm các tool để tạo ra prototype nâng cao và tương tác động. Với Origami Studio, bạn có thể tạo ra các trải nghiệm người dùng động và phức tạp một cách dễ dàng.

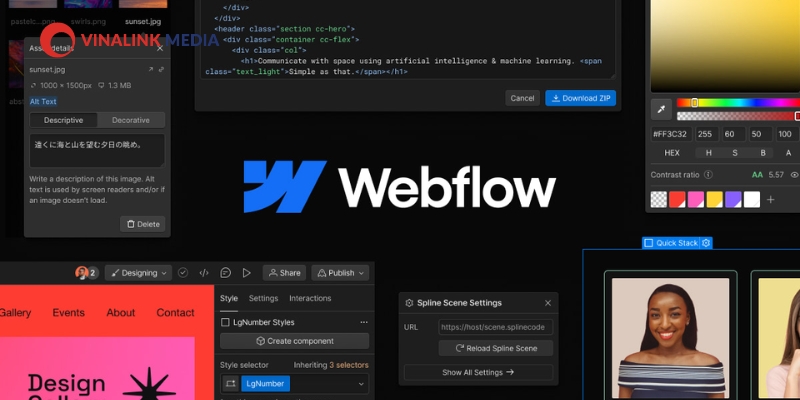
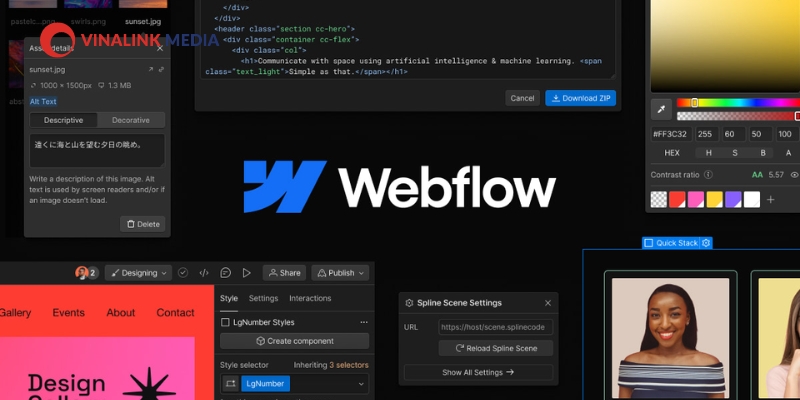
11. Webflow
Webflow là một công cụ phù hợp cho newbie bởi nó cung cấp các template sẵn cùng chức năng kéo thả linh hoạt. Webflow còn cho phép thiết kế mà không cần biết về HTML hoặc CSS và hỗ trợ xuất HTML/CSS.

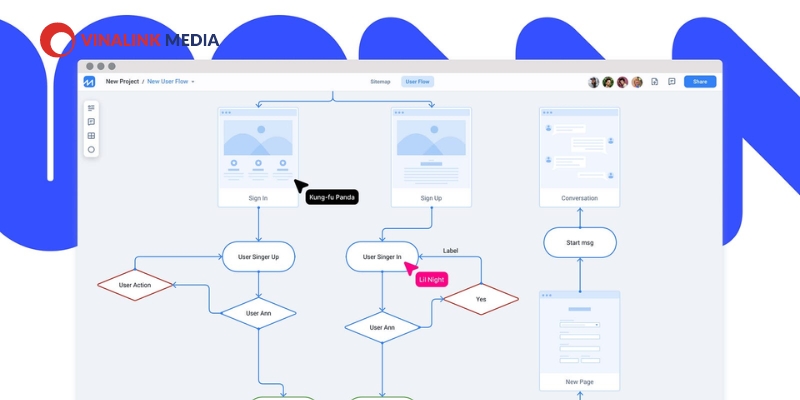
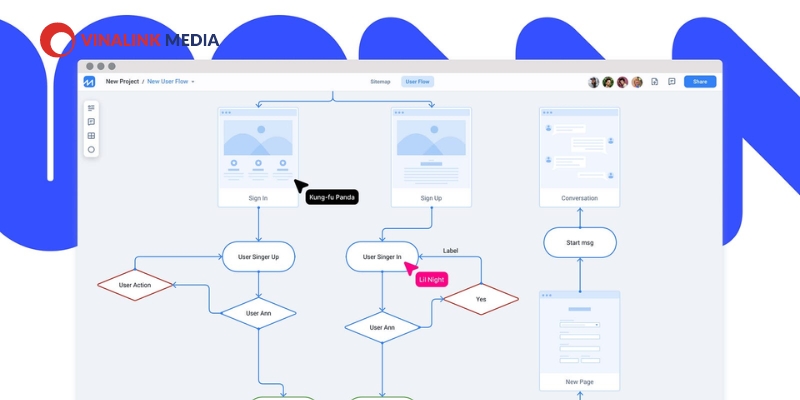
12. FlowMapp
FlowMapp là một công cụ quan trọng trong quá trình thiết kế UX/UI, cho phép người dùng tạo user flow, vẽ sitemap và flowchart cực dễ trong thời gian ngắn. Sitemap tạo bằng FlowMapp không chỉ là một sơ đồ cấp bậc thông thường, mà còn được thể hiện dưới dạng cửa sổ tương tác, mô phỏng layout thực tế của trang web. Chức năng kéo - thả linh hoạt của FlowMapp giúp người thiết kế điều chỉnh sitemap một cách nhanh chóng và linh hoạt.

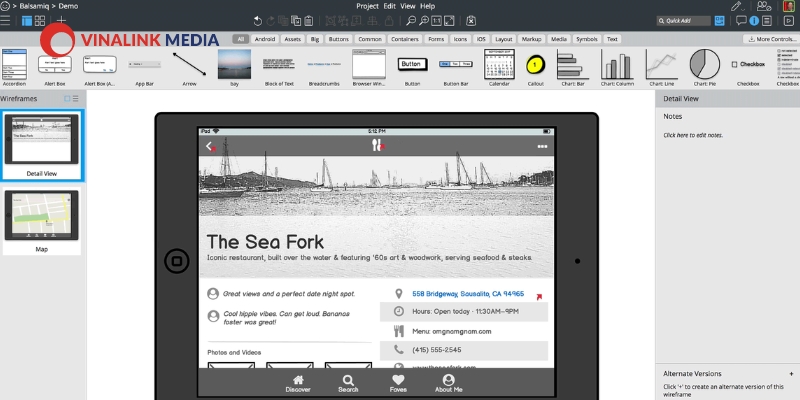
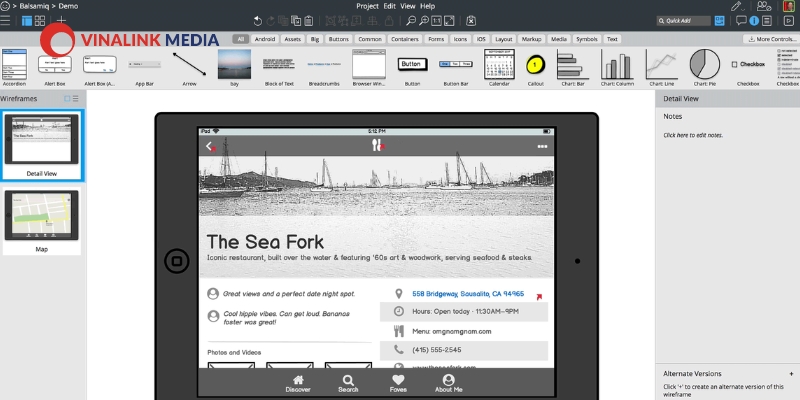
13. Balsamiq
Balsamiq là một công cụ đồ hoạ giúp tạo ra trải nghiệm dễ dàng cho người mới bắt đầu với các thao tác kéo - thả đơn giản. Với Balsamiq, người dùng có thể tạo wireframe cho nhiều thiết bị khác nhau như điện thoại di động, máy tính bảng, laptop, vv. Ngoài ra, người dùng có thể dễ dàng thêm wireframe vào Google Docs, PowerPoint thông qua Add-ons để trình bày cho khách hàng hoặc đồng nghiệp.

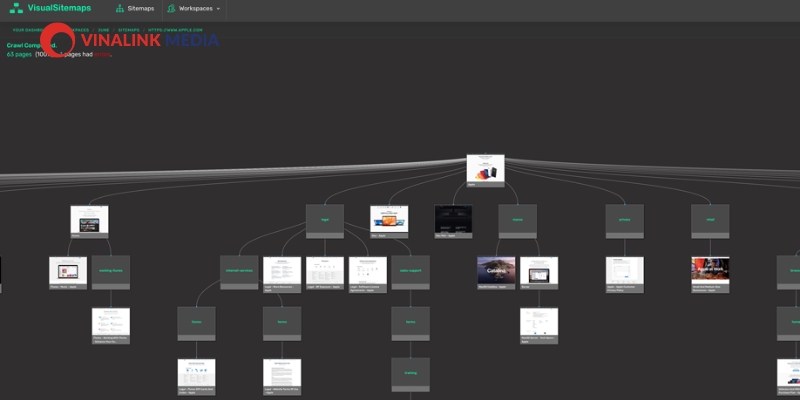
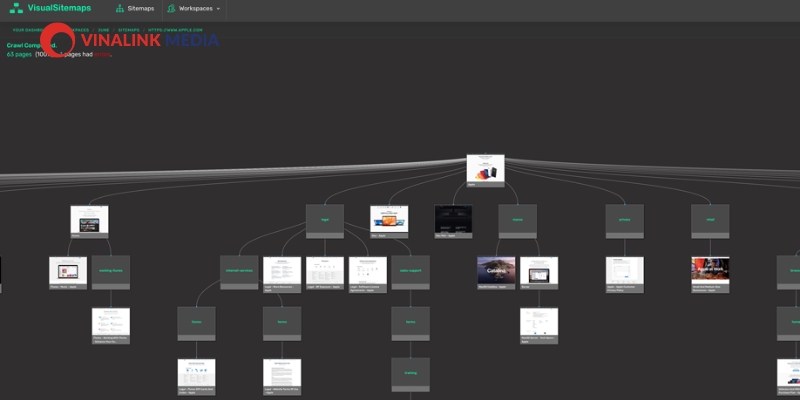
14. VisualSitemaps
VisualSitemaps là một công cụ thiết kế UX/UI đắc lực, cho phép người dùng tiến hành kiểm tra nội dung một cách nhanh chóng. Chỉ cần nhập URL của trang web cần kiểm tra và số lượng trang, VisualSitemaps sẽ tái hiện lại cấu trúc của trang web đó cùng với hệ thống điều hướng chính - phụ và cách các trang liên kết. Công cụ này giúp đội ngũ UX có thể kiểm tra trang web hiện tại hoặc nghiên cứu cách trang web của đối thủ tổ chức thông tin.

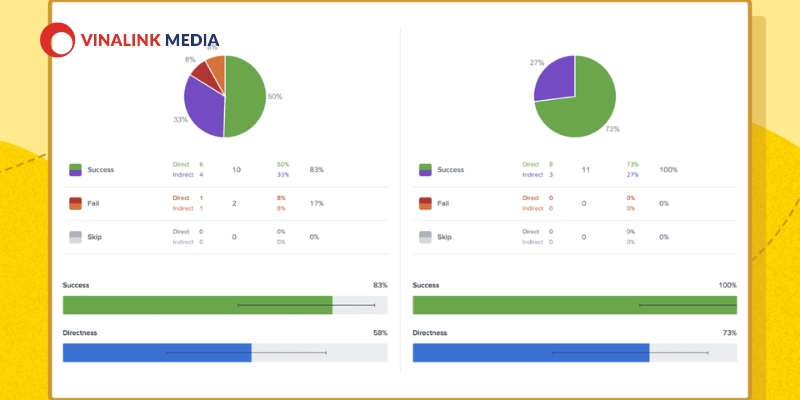
15. Treejack
Treejack là một công cụ thuộc hệ sinh thái của Optimal Workshop, giúp đội ngũ UX tạo kiến trúc thông tin nhanh chóng. Người dùng có thể tạo các bảng tính dưới dạng file CSV (tương tự Sheet) và nhập liệu vào Treejack nhanh chóng thông qua tính năng Bulk import (nhập liệu số lượng lớn). Với tính năng này, Treejack sẽ tự động cập nhật thông tin khi có thay đổi nội dung trong bảng tính.

Trên đây là danh sách các công cụ thiết kế UX/UI hàng đầu từ Vinalink mà các Designer có thể sử dụng để tạo ra trải nghiệm người dùng hoàn hảo. Hãy chọn công cụ phù hợp với nhu cầu và phong cách thiết kế của bạn để tạo ra sản phẩm cuối cùng tốt nhất!