Tổng hợp kiến thức cơ bản về Webhook
Đầu tiên, hãy cùng đi tìm hiểu những kiến thức cơ bản về Webhook.
Webhook là gì?
Webhook, hay còn được gọi là web callback và HTTP push API, là một tính năng quan trọng giúp các nhà phát triển cập nhật các sự kiện trong thời gian thực. Thay vì phải thực hiện các truy vấn liên tục, server sẽ tự động thông báo và gửi dữ liệu từ một sự kiện nào đó trên website. Ví dụ như khi có khách hàng đăng ký, mua hàng, comment hoặc gửi mail hỗ trợ.
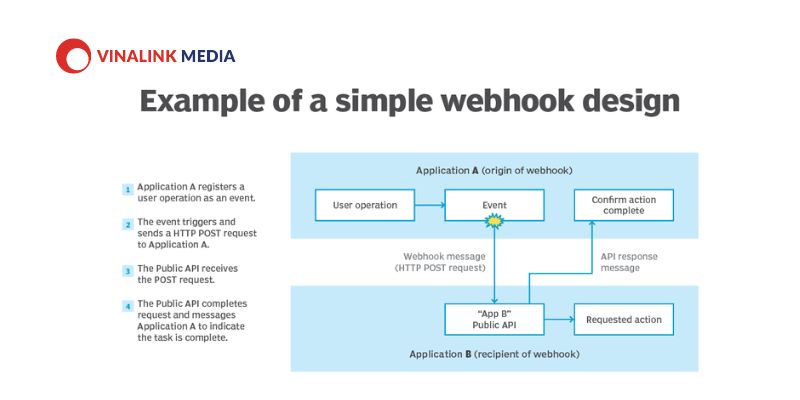
Webhook cung cấp một giải pháp linh hoạt cho việc triển khai các phản ứng sự kiện trên website của bạn. Nó cho phép ứng dụng server-side thông báo cho ứng dụng phía client-side khi có sự kiện phát sinh trên máy chủ. Điều này giúp giảm bớt việc kiểm tra liên tục từ phía client-side.
Thường được gọi là "Reverse APIs", Webhook hoạt động ngược lại so với các API thông thường. Thay vì ứng dụng client-side gọi ứng dụng server-side, đối với Webhook, phía server-side sẽ gọi đến webhook (end-point URL được cung cấp bởi ứng dụng client-side).
Webhook Discord là gì?
Webhook Discord được thiết kế để hỗ trợ việc kiểm tra trạng thái của danh sách các trang web khi thiết lập tập lệnh Bash. Nó cung cấp khả năng kiểm tra thông báo cụ thể từ server và truyền tải chúng đến kênh Discord của bạn.
Webhook Facebook là gì?
Webhook Facebook mang lại tiện ích đối với việc quản lý trang cá nhân trên nền tảng này, có tính năng tương tự như Webhook Discord.
Bài viết giúp bạn hiểu rõ hơn về Webhook, cung cấp ví dụ cụ thể và các ứng dụng thực tế của nó. Điều này sẽ giúp bạn tận dụng hữu ích của công nghệ này trong công việc phát triển và quản lý các sự kiện trên website của mình.
Khi nào nên sử dụng Webhook
Webhook thường được các nhà phát triển ưa dùng để cập nhật sự kiện theo thời gian thực một cách hiệu quả, tối ưu hóa sử dụng tài nguyên. Đây cũng là lý do mà Webhook thường được ứng dụng trong tình huống như vậy.
Webhook còn đóng vai trò như một kênh thông qua API khi API có thể không phải là tùy chọn tốt hoặc thậm chí không có API sẵn để khởi đầu. Nhờ đó, thông qua Webhook, bạn có thể tạo ra một giải pháp đáng tin cậy cung cấp dữ liệu mà ứng dụng của bạn cần để hoạt động một cách mượt mà nhất.
Tuy Webhook rất linh hoạt, nhưng nếu không sử dụng thường xuyên để gọi dữ liệu (vì nó chỉ hoạt động khi có dữ liệu hoặc sự kiện mới trên hệ thống), có thể dẫn đến khả năng không thể nhận được các cập nhật mới nhất nếu hệ thống dừng hoạt động vì một lý do nào đó.
Chức năng cơ bản của Webhook là gì?
Webhook cho phép tích hợp vào các dịch vụ trang web mà không cần phải thêm cơ sở hạ tầng mới, nhờ sử dụng giao thức HTTP. Đây là một cuộc gọi lại được người dùng định nghĩa, thường được kích hoạt bởi các sự kiện như đẩy mã vào kho lưu trữ hoặc bình luận trên blog.
Nói một cách đơn giản, chức năng cơ bản của Webhook là có thể tích hợp vào các dịch vụ trang web mà không cần thêm cơ sở hạ tầng mới thông qua giao thức HTTP. Sử dụng phổ biến nhất là để kích hoạt các bản dựng với các hệ thống tích hợp liên tục.
Những ví dụ thực tiễn về Webhook
Thực tế, Webhook xuất hiện rất phổ biến trong cuộc sống hàng ngày của chúng ta. Tuy nhiên, khi chưa nắm vững khái niệm Webhook, bạn có thể khó nhận ra sự hiện diện của nó.
Ví dụ, công cụ gửi email marketing MailChimp sử dụng Webhook để hoạt động. Cách thức hoạt động cơ bản của nó như sau: Đầu tiên, MailChimp nhận dữ liệu về các khách hàng đã đăng ký thông báo web hoặc có lượt mua trên web. Sau đó, khi có sự kiện xảy ra, MailChimp sẽ gửi thông báo qua email đến những khách hàng này, tùy thuộc vào trường hợp cụ thể.

Một ví dụ khác, chương trình dành cho các thành viên thân thiết chỉ được gửi cho những khách hàng đã có đủ lượt mua. Trong khi đó, chương trình dành cho khách hàng mới sẽ được gửi đến các tài khoản tiềm năng. Hơn nữa, MailChimp cũng quản lý các phản hồi về việc đăng ký và hủy đăng ký để phân loại các nhóm đối tượng.
2 lưu ý quan trọng khi sử dụng webhook?
Có hai điều quan trọng mà bạn cần lưu ý khi sử dụng Webhook:
1. Webhook cung cấp dữ liệu cho ứng dụng của bạn và có thể ngừng quan tâm sau khi gửi yêu cầu. Điều này có nghĩa là nếu ứng dụng của bạn gặp lỗi, dữ liệu có thể bị mất. Ngoài ra, nếu ứng dụng của bạn xử lý yêu cầu mà vẫn gặp lỗi, có thể dẫn đến trường hợp dữ liệu bị trùng lặp trong ứng dụng của bạn. Do đó, bạn cần hiểu rõ cách mà nhà cung cấp Webhook của bạn xử lý các phản hồi để chuẩn bị cho trường hợp lỗi xảy ra trong ứng dụng của bạn.
2. Webhook có thể thực hiện rất nhiều yêu cầu: Nếu như nhà cung cấp có nhiều sự kiện cần được thực thi, hoặc có nhiều yêu cầu liên tục được gửi đến, điều này có thể dẫn đến tình trạng quá tải - Dosing.
Sự khác biệt giữa Webhook và API
API và Webhook có vẻ cùng chức năng nhưng lại sở hữu tính năng khác nhau. Vậy đâu là sự khác biệt giữa chúng?
API là gì?
API, hay còn được gọi là Giao diện lập trình ứng dụng, là tập hợp các phương thức và giao thức kết nối với các thư viện và ứng dụng khác. API cung cấp khả năng truy xuất đến các hàm và dịch vụ, cho phép trao đổi dữ liệu giữa các ứng dụng. Bên cạnh việc tìm hiểu về Webhook, chúng ta cũng có thể tìm hiểu thêm về API để so sánh sự khác biệt giữa hai khái niệm này.
Sự khác biệt giữa API và Webhook là gì?
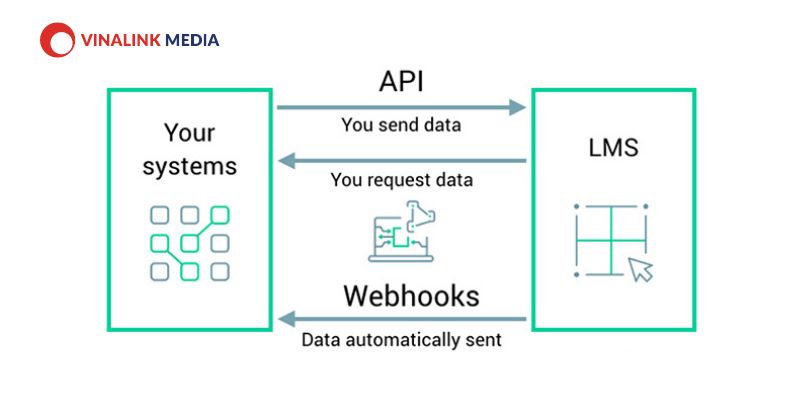
API và Webhook có sự khác biệt rõ ràng, thể hiện qua nhiều yếu tố khác nhau:
- API thường thực hiện cuộc gọi đến server để kiểm tra sự kiện mới và truy xuất dữ liệu. Trong khi đó, Webhook sẽ tự động thông báo cho ứng dụng phía client khi có sự kiện xảy ra.
- API có thể gọi các phương thức nhưng không biết liệu nó đã nhận được cập nhật dữ liệu mới hay không. Trong khi đó, Webhook chỉ được kích hoạt khi có cập nhật dữ liệu mới, sau đó gửi cuộc gọi qua HTTP POST từ các hệ thống khác.
Tìm hiểu thêm về Webhook
Bên cạnh những kiến thức cơ bản về Webhook, hãy cùng tìm hiểu thêm cách dùng, cách gỡ lỗi và bảo mật Webhook nhé.
Consuming a Webhook
Để tiếp nhận thông tin từ một Webhook, bước đầu tiên là cung cấp URL cho nhà cung cấp Webhook gửi yêu cầu tới. Điều này đòi hỏi chúng ta phải thiết lập một URL mà ứng dụng của chúng ta có thể truy cập trên mạng công cộng. Hầu hết các Webhook sẽ gửi dữ liệu dưới dạng JSON hoặc XML tới URL đã cung cấp. Nếu cần, nhà cung cấp Webhook cũng cho phép tùy chỉnh nội dung của các API này.
Debugging a Webhook
Việc gỡ lỗi Webhook đôi khi có thể phức tạp do tính bất đồng bộ của nó. Tuy nhiên, có một số mẹo dưới đây có thể giúp việc gỡ lỗi trở nên dễ dàng hơn:
- Hiểu rõ về những gì Webhook cung cấp, sử dụng RequestBin để thu thập và kiểm tra các yêu cầu mà Webhook gửi tới.
- Mô phỏng yêu cầu bằng các công cụ như cURL hoặc Postman.
- Triển khai mã nguồn trên máy tính cục bộ với ngrok.
- Theo dõi toàn bộ quá trình sử dụng các công cụ như Runscope.
Securing a Webhook
Do Webhook gửi dữ liệu đến các URL mà đã được công khai trong ứng dụng của bạn, việc người khác có thể tìm thấy URL đó và gửi dữ liệu sai có thể xảy ra. Để ngăn chặn điều này, ta có thể sử dụng một số kỹ thuật:
- Đầu tiên, yêu cầu các kết nối đến là HTTPS.
- Một cách đầu tiên và phổ biến để bảo mật Webhook là thêm mã thông báo vào URL hoạt động như một danh tính duy nhất, ví dụ: ?auth=TK.
- Tùy chọn khác là triển khai Basic Auth, điều này cũng được hỗ trợ rộng rãi và dễ thực hiện.
- Giải pháp thứ ba là bên phía nhà cung cấp sẽ ký các yêu cầu gửi tới ứng dụng client-side và sau đó client-side sẽ xác minh các chữ ký này.
Important Gotchas
Có hai điều cần lưu ý khi tạo Webhook consumers:
- Webhook gửi dữ liệu đến ứng dụng của bạn và sẽ không quan tâm đến sau đó. Điều này có nghĩa là nếu ứng dụng của chúng ta gặp lỗi, dữ liệu sẽ bị mất. Tuy nhiên, nhiều Webhook vẫn quan tâm đến phản hồi từ phía client-side và sẽ gửi lại dữ liệu nếu phát hiện lỗi. Điều này có thể dẫn đến trường hợp dữ liệu trùng lặp. Do đó, chúng ta cần hiểu rõ cơ chế của nhà cung cấp Webhook mà chúng ta sử dụng để xử lý các trường hợp lỗi xảy ra trong ứng dụng.
- Webhook có thể tạo ra nhiều yêu cầu tương ứng với các sự kiện. Nếu có nhiều yêu cầu liên tục được gửi đến client-side, điều này có thể dẫn đến tình trạng quá tải (DDoS). Chúng ta cần đảm bảo rằng ứng dụng có thể xử lý tình huống này khi Webhook mở rộng ngày càng lớn.
Tóm lại, Webhook là gì? Nó là một cơ chế linh hoạt cho phép các ứng dụng gửi và nhận thông tin tự động và thời gian thực thông qua giao thức HTTP. Điều này mang lại nhiều lợi ích cho việc tích hợp hệ thống và phát triển ứng dụng. Hi vọng bài viết này đã giúp bạn hiểu rõ hơn về webhook là gì và tận dụng được tính năng hữu ích của nó trong công việc của mình.