Những kích thước thiết kế website cần biết
Khi thiết kế website bạn cần nắm được một số kích thước cơ bản sau đây:
- Fixed layout (kích thước chuẩn): Đây là kích thước web cố định, có chiều rộng được thiết lập theo 1 thông số nhất định.
- Fluid layout (kích thước lưu động): Đây là kích thước web được tính theo tỷ lệ %, có chiều rộng có thể thay đổi phù hợp với trình duyệt.
- Elastic layout (kích thước co giãn): là sự kết hợp kích thước của Fixed layout và Fluid layout.
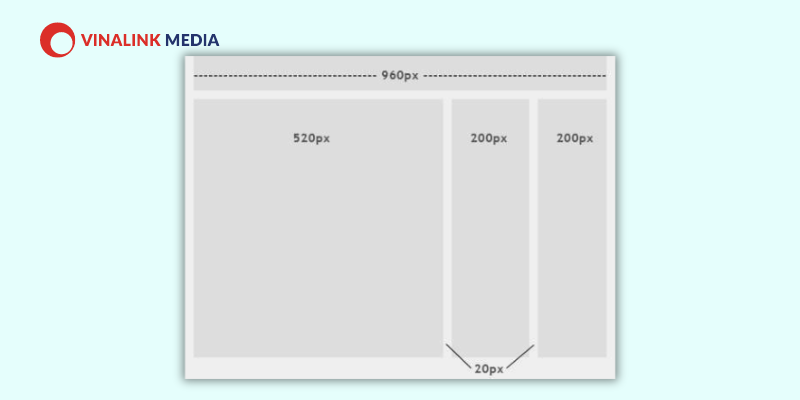
Kích thước website chuẩn (Fixed layout)
Kích thước website chuẩn thường được thiết kế là 960px để phù hợp với hầu hết màn hình có độ phân giải chuẩn là 1024px. Fixed layout được sử dụng phổ biến hơn so với Fluid layout. Kích thước website chuẩn có những ưu và nhược điểm sau
Ưu điểm:
- Giúp nhà thiết kế web dễ dàng thiết kế hơn, kích thước website cố định sẽ dễ cắt HTML hơn nên sẽ dễ phối hợp với bộ phận lập trình hơn.
- Hỗ trợ triển khai trên nhiều thiết bị khác nhau.
- Nội dung hiển thị tốt trên các máy tính có độ phân giải cao.
- Các yếu tố HTML có chiều rộng cố định nên khi triển khai sẽ nhanh chóng và đơn giản hơn.
Nhược điểm:
- Website dễ bị các khoảng trắng khi hiển thị tại màn hình kích thước lớn dẫn đến website mất tính cân đối, thiếu thẩm mỹ.
- Với màn hình có độ phân giải nhỏ, kích thước màn hình không tự co kéo lại thì sẽ làm xuất hiện thanh kéo ngang, không hiển thị hết nội dung website, gây khó khăn cho việc lướt web.
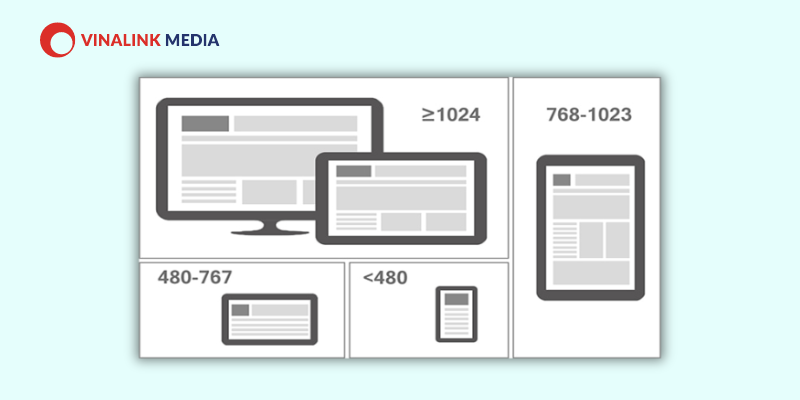
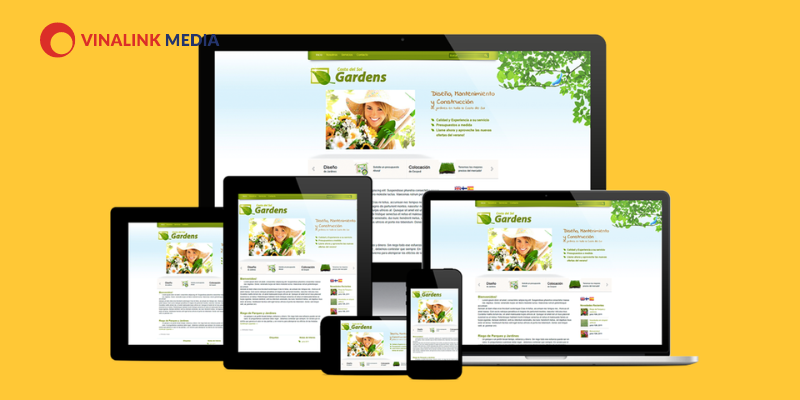
Kích thước website lưu động (Fluid layout)
Kích thước website lưu động có thể thay đổi chiều rộng tùy thuộc vào kích thước màn hình theo tỷ lệ %. Kích thước website lưu động có những ưu và nhược điểm sau:
Ưu điểm:
- Không làm xuất hiện khoảng trắng hai bên website và thanh kéo ngang giúp cho giao diện website đẹp hơn ở mọi kích thước màn hình.
- Tăng trải nghiệm của người dùng trên mọi thiết bị.
Nhược điểm:
- Nhà thiết kế web sẽ khó kiểm soát việc thiết kế vì khi website hiển thị tới người dùng sẽ có những thay đổi khác so với thiết kế.
- Khó kết hợp các thành phần khác trên website như video, hình ảnh … bởi đây là những thành phần có kích thước cố định.
Các kích thước khác
Dưới đây là một số kích thước khác của website bạn có tham khảo:
- Kích thước của ảnh Slide ở trang chủ: Thường có tỷ lệ chuẩn là 1360x540px.
- Kích thước hình ảnh trong bài viết: Hình ảnh đại diện bên ngoài là 300x188px và hình ảnh minh họa trong bài viết là 600x375px.
- Kích thước hình ảnh trong sản phẩm: Với ảnh minh họa thì kích thước là 300x400px, với ảnh chi tiết sản phẩm thì là 600x800px để hiển thị tốt hơn khi zoom ảnh.
- Kích thước chia sẻ website lên facebook: Ảnh cần có kích thước là 1200x630 pixel hoặc tối thiểu là 600x315 pixel với dung lượng ảnh khi tải lên nên nhỏ hơn 8MB.
Các công cụ thay đổi kích thước website
Có rất nhiều phần mềm giúp thay đổi kích thước thiết kế website. Dưới đây là một số phần mềm phổ biến bạn có thể tham khảo:
- Adobe Photoshop: Đây là phần mềm phổ biến nhất dành cho nhà thiết kế đồ họa, thiết kế website, chỉnh sửa hình ảnh. Bạn có thể truy cập và tải Adobe Photoshop tại đây!
- Paint: Công cụ này cho phép bạn điều chỉnh kích thước ảnh nhanh chóng mà vẫn đảm bảo được chất lượng hình ảnh. Bạn có thể truy cập và tải Paint tại đây!
- Chỉnh sửa trực tiếp trên WordPress: WordPress cho phép bạn thay đổi kích thước từng ảnh mà mình muốn đăng bài hoặc các ảnh trong thư viện. Bạn có thể truy cập vào trang WordPress website của bạn để chỉnh sửa trực tiếp.
- Pixlr: Đây là công cụ chỉnh sửa ảnh đa năng, tiện lợi. Bạn có thể truy cập và sử dụng Pixlr tại đây!
- Fotor: Đây là công cụ chỉnh sửa ảnh trực tuyến miễn phí. Bạn có thể truy cập Fotor tại đây!
- Canva: Bạn có thể thiết kế hình ảnh, logo, banner, … với công cụ Canva một cách dễ dàng và nhanh chóng. Bạn có thể truy cập Canva tại đây!
Kích thước website có ảnh hưởng đến SEO không?
Kích thước website là một trong những yếu tố ảnh hưởng đến SEO. Kích thước website là yếu tố cơ bản để Google đánh giá về website của bạn và khả năng tối ưu trải nghiệm người dùng. Vì vậy, khi thiết kế bất kỳ loại website nào như website bán hàng, tin tức, giới thiệu, … bạn đều phải chú ý đến kích thước website chuẩn để tạo sự thân thiện với người dùng và dễ dàng tối ưu SEO website lên TOP.
Kết luận:
Qua bài viết, Vinalink đã tổng hợp kích thước thiết kế website chuẩn 2024 để bạn đọc tham khảo. Hy vọng với những thông tin này bạn có thể tối ưu các kích thước cho website của mình. Cảm ơn bạn đã đọc bài viết!