1. AMP là gì?
AMP là viết tắt của Accelerated Mobile Pages - Trang di động tăng tốc. Theo thông báo của Google Support AMP được Google tạo ra nhằm cải thiện trải nghiệm người dùng trên các thiết bị di động bằng cách tối ưu hóa tốc độ tải trang Web.
Các trang AMP được xây dựng với các tập hợp HTML, CSS và JavaScript giúp giảm thiểu tối đa thời gian tải trang. Theo Google “Hầu hết khách truy cập trang web dành cho thiết bị di động rời khỏi trang mất hơn 3 giây để tải,...”. Tuy nhiên vì một số hạn chế nhất định về JavaScript nên không phải trang Web nào cũng có thể sử dụng AMP.
Tìm hiểu:
Tăng traffic website: 10 Chiến lược hiệu quả bạn cần biết
2. AMP Plugin hoạt động như thế nào?
Plugin Accelerated Mobile Pages được thiết kế để tối ưu hóa trang Web cho việc hiển thị trên thiết bị di động cũng như cải thiện tốc độ tải trang. Theo đó Plugin AMP giúp chuyển đổi mã HTML thông thường thành HTML AMP để tải nhanh hơn hay tối ưu hóa CSS và JavasScript cho trang.
Ngoài ra Google AMP Cache có thể lưu trữ trang web AMP nhằm phục vụ chúng nhanh chóng từ máy chủ của Google. Khi một trang AMP được yêu cầu, nó có thể được tải trước, giúp mở trang nhanh hơn khi người dùng nhấp vào.
Plugin AMP còn góp phần tối ưu hóa hình ảnh bằng cách điều chỉnh kích thước và sử dụng định dạng ảnh tốt hơn cho di động. Nhìn chung, trang AMP được thiết kế để hoạt động tốt trên mọi thiết bị di động, cung cấp trải nghiệm người dùng tốt hơn trên điện thoại di động và máy tính bảng.
3. Tầm quan trọng của Google AMP đối với seo
Nếu bạn từng tiến hành Audit Onpage chắc hẳn bạn không còn xa lạ gì với thông số Pagespeed. Theo đó AMP giúp tối ưu hóa tốc độ tải trang trên thiết bị di động nhanh chóng hơn. Điều này góp phần giảm thiểu tỷ lệ thoát thấp hơn từ đó tạo ra trải nghiệm người dùng tốt hơn.
Google AMP cung cấp trải nghiệm người dùng mượt mà và nhanh chóng hơn trên thiết bị di động. Đặc biệt các trang di động tăng tốc thường được Google ưu tiên hơn trong kết quả tìm kiếm trên thiết bị di động. Điều góp phần giúp Website của doanh nghiệp có thể xuất hiện ở vị trí cao hơn trong kết quả tìm kiếm.
4. Ưu điểm và nhược điểm của Google AMP
Trên thực tế mỗi plugin đều có những ưu điểm và nhược điểm khác nhau và Google AMP cũng vậy. Nếu AMP giúp tối ưu hóa nội dung để tải trang nhanh hơn trên thiết bị di động thì nó cũng đặt ra các hạn chế về HTML, CSS và JavaScript. Dưới đây là một số phân tích tổng quan hơn về ưu - nhược của loại Plugin này.
4.1 Ưu điểm
Như đã trình bày ở trên, Google thường xếp hạng cao hơn cho trang web AMP trong kết quả tìm kiếm di động góp phần tăng khả năng hiển thị và thu hút lưu lượng truy cập. Theo đó các trang AMP thường được đánh dấu bằng biểu tượng sấm sét nhằm thu hút sự chú ý của người dùng hơn.
Với tốc độ tải trang nhanh, Google AMP giúp người dùng có trải nghiệm mượt mà và dễ chịu hơn khi truy cập trang web trên thiết bị di động. Ngooài ra việc AMP tối ưu hóa các tài nguyên trang web ( hình ảnh, độ phân giải,...) cũng hết sức có ích với người dùng có kết nối internet hạn chế hoặc chậm.
4.2 Nhược điểm
Bên cạnh các ưu điểm kể trên Plugin AMP vẫn còn tồn tại một số hạn chế nhất định như các trang AMP bị phụ thuộc vào cơ sở hạ tầng của Google. Cụ thể AMP có thể hạn chế khả năng tùy chỉnh hay một số tính năng của Website bởi nó có hạn chế về HTML, CSS và JavaScript.
Khi sử dụng các trang AMP doanh nghiệp cần tốn thêm công sức bảo trì cả phiên bản thông thường và phiên bản AMP của trang web. Bên cạnh đó, các trang di động tăng tốc có thể gặp phải vấn đề trong việc theo dõi và phân tích dữ liệu truy cập trang web AMP, do một số công cụ phân tích có thể không tương thích hoàn toàn.
Gợi ý:
Website checklist là gì? Bộ checklist kiểm tra seo website toàn diện nhất
5. Hướng dẫn kiểm tra Google AMP
Để hướng dẫn kiểm tra trang Web đã sử dụng tối ưu Goolge Accelerated Mobile Pages) hay chưa bạn có thể tiến hành thực hiện các bước sau:
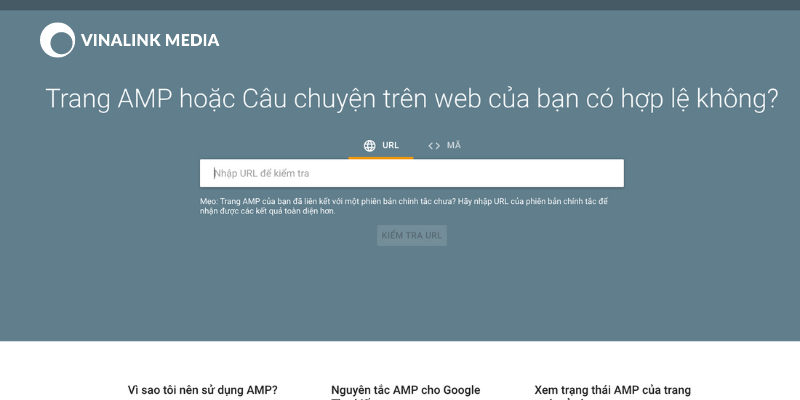
- Bước 1: Truy cập Google AMP Validator
Mở trình duyệt web và truy cập vào công cụ kiểm tra AMP của Google tại địa chỉ: https://validator.ampproject.org/. Đây là công cụ chính thức của Google để kiểm tra tính hợp lệ của các trang AMP.
- Bước 2: Nhập URL của Trang Web
Trong trang AMP Validator, bạn sẽ thấy một trường để nhập URL. Hãy nhập URL của trang web mà bạn muốn kiểm tra.
- Bước 3: Thực hiện kiểm tra
Sau khi nhập URL, nhấn nút "Validate" hoặc "Kiểm Tra" để bắt đầu quá trình kiểm tra. Công cụ sẽ phân tích trang và kiểm tra xem nó có tuân thủ các tiêu chuẩn AMP của Google hay không.
Khi quá trình kiểm tra hoàn tất, bạn sẽ thấy kết quả hiển thị trên màn hình. Nếu trang web đáp ứng các tiêu chuẩn, bạn sẽ thấy thông báo "PASS" cùng với một dấu kiểm xanh lá. Nếu có lỗi, bạn sẽ thấy danh sách các vấn đề cần được sửa chữa.
- Bước 5: Sửa chữa lỗi (nếu có)
Bạn có thể nhờ coder hỗ trợ để có thể sửa lỗi nhanh hơn và chính xác hơn.
- Bước 6: Kiểm tra nhiệm thu trang AMP
Sau khi bạn đã thực hiện các sửa chữa cần thiết, hãy quay lại công cụ kiểm tra và thực hiện lại quá trình kiểm tra để đảm bảo rằng tất cả các vấn đề đã được giải quyết.
Xem Thêm:
Seo Onpage là gì? Tất tần tật những gì bạn cần biết
6. Hướng dẫn cách cài đặt Google AMP cho WordPress
Để cài đặt Google AMP (Accelerated Mobile Pages) cho một trang web WordPress, bạn có thể làm theo các bước sau đây:
- Bước 1: Đăng nhập vào Bảng điều khiển WordPress
- Bước 2: Truy cập Mục “Plugin”
- Bước 3: Thêm Plugin mới
- Bước 4: Tìm kiếm Plugin AMP
- Bước 5: Cài đặt và kích hoạt Plugin
- Bước 6: Cấu hình Plugin AMP
- Bước 7: Kiểm tra và tùy chỉnh giao diện
- Bước 8: Kiểm tra trang AMP
- Bước 9: Sử dụng Google AMP Validator để đảm bảo rằng trang AMP của bạn tuân thủ các tiêu chuẩn.
- Bước 10: Theo dõi và tối ưu
Lưu ý: Việc cài đặt AMP có thể ảnh hưởng đến một số tính năng và giao diện của trang web, vì vậy bạn nên thử nghiệm kỹ lưỡng trước khi áp dụng hoàn toàn trên trang web của mình.
Hy vọng bài viết trên đã giúp bạn hiểu rõ hơn câu trả lời amp là gì cũng như nắm được tầm quan trọng của Google AMP trong SEO. Trên thực tế các lỗi liên quan đến Google AMP thuờng được liệt kê vào các lỗi Technical. Do đó bạn hoàn toàn có thể nhờ các bên thứ 3 hỗ trợ xử lý các vấn đề về trang di động tăng tốc này.


.png)
.png)
.png)
.png)

.png)
.png)
.png)
.png)